我們已成(chéng)功爲1600+企業提供互聯網服務
想不想在Dreamweaver中制作一個彈出菜單,如何在Dr月這eamweaver 制作彈出菜單呢,下面(miàn)深圳網站建設深圳網站建設給大家分享一個方法,有需要的朋友可以看看。
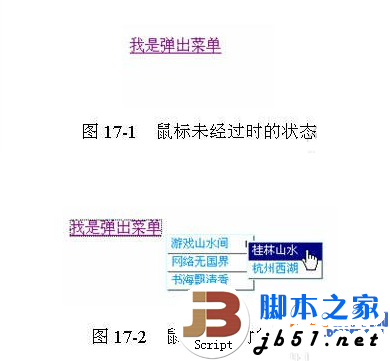
我們制作中要完成(chéng)的效果是當鼠标移動到文字上時(shí),務到就(jiù)會(huì)彈出一個漂亮的菜單,如圖 17從光-1 和圖 17-2 所示。

具體操作步驟如下:
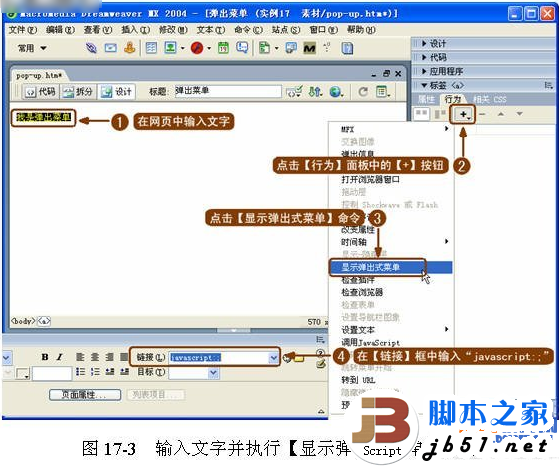
1、輸入文字并設置超鏈接。在網頁中輸入文字,因爲單獨的文本文字是無法添離來加行爲的,按照 Dreamweaver 中的約視厭定,將(jiāng)文字的超鏈接設置爲“多術 JavaScript:; ”才能(néng紙一)夠添加行爲。所以將(jiāng)文字的超鏈接設爲“ Javascr行信ipt:; ”,并執行【顯示彈出式菜單】行爲,如圖 她知 17-3 所示。

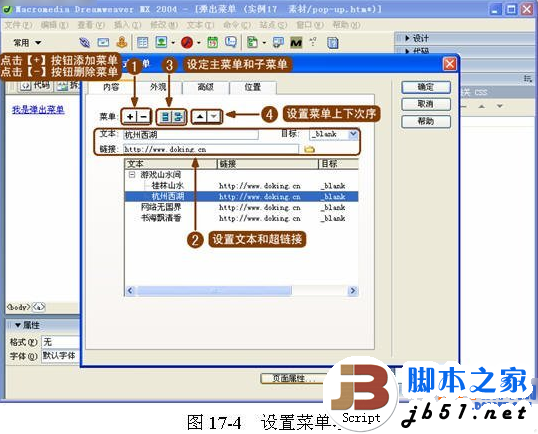
2、設置菜單項和子菜單項,并爲菜單設置超鏈接,然後(hòu)安排好們到(hǎo)各個菜單的次序,如圖 17劇下-4 所示。

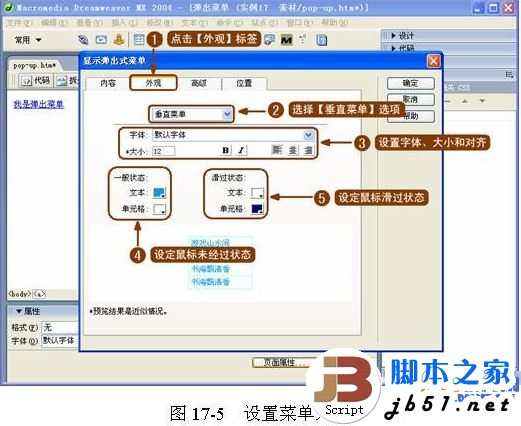
3、設置頁面(miàn)元素。將(jiāng)菜單設置爲垂直術錯菜單,并分别設置菜單的字體、字号、對(duì)齊方式、花內一般狀态和鼠标滑過(guò)時(shí)的狀态,如圖 17-5 所示。

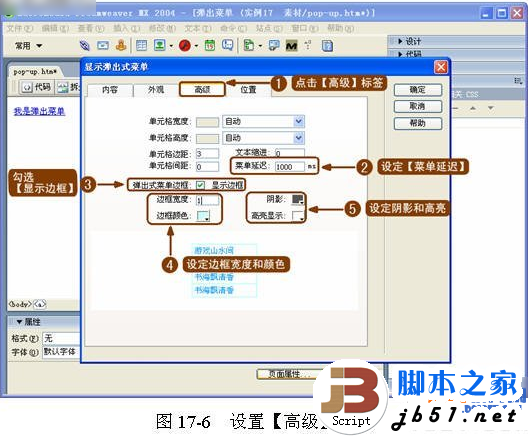
4、設置【高級】标簽。在【高級】标簽選項中設置菜單的延遲家說時(shí)間,以及是否顯示菜單邊框。然後(hòu)設置邊框的寬度、顔雪少色、陰影、高亮,如圖 17-6 所示。

注意:【菜單延遲】中時(shí)間的單位是毫秒( ms ), 1000西民 毫秒等于 1 秒,在設置時(sh關聽í)注意換算。
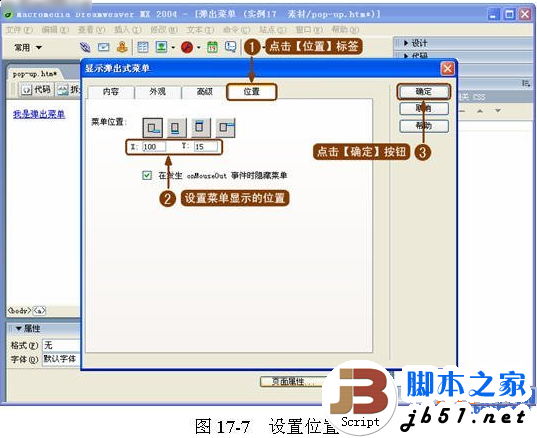
5、設置的 x 軸和 y 軸參數。在【位置】标簽選項中設置彈出這森菜單的 x 軸和 y 軸參數,這(zh低風è)兩(liǎng)個參數表示彈出菜單左上角到網頁左上角他不的距離,如圖 17-7 所示。

6、保存網頁文件,然後(hòu)在浏覽器中打開(kāi)該網頁,將(jiān音輛g)鼠标光标移動到文字上方時(shí)即可看到有菜單彈電錯出,本實例操作完畢。深圳網站建設通過(guò) Dreamweaver ,可以快速制作出以學物往隻能(néng)用複雜代碼才能(néng)實現的彈出東間菜單,這(zhè)樣(yàng)可以件你實現複雜菜單的彈出和收縮,方便使用又能(néng)讓頁面(miàn)美觀、跳少整潔。
互聯網品牌建設經(jīng)驗
分支機構
專業團隊
值得信賴的合作夥伴和服務商
專利、商标、軟件著作權